What is an architectural pattern?
An architectural pattern is an outline that may be used to explain and define a structural schema for all kinds of software systems. It's a reusable solution that includes rules and a roadmap for defining links between subsystems, roles, and responsibilities.
The simplest definition for it is that the architectural pattern is a blueprint of your system, but it is not the same as the actual architecture. Instead, it's a concept that aids in the comprehension of software architectural parts. The success of any system depends on software architecture selection.
Difference between MVC and MVT architecture
What is MVC?
MVC stands for Model-View-Controller. MVC design pattern breaks down software into three essential components: The model, the view, and the controller. Each of these components has its own function and can act independently without affecting the others , which mean MVC separates the business logic and presentation layer from each other.
Workflow of an MVC Architecture
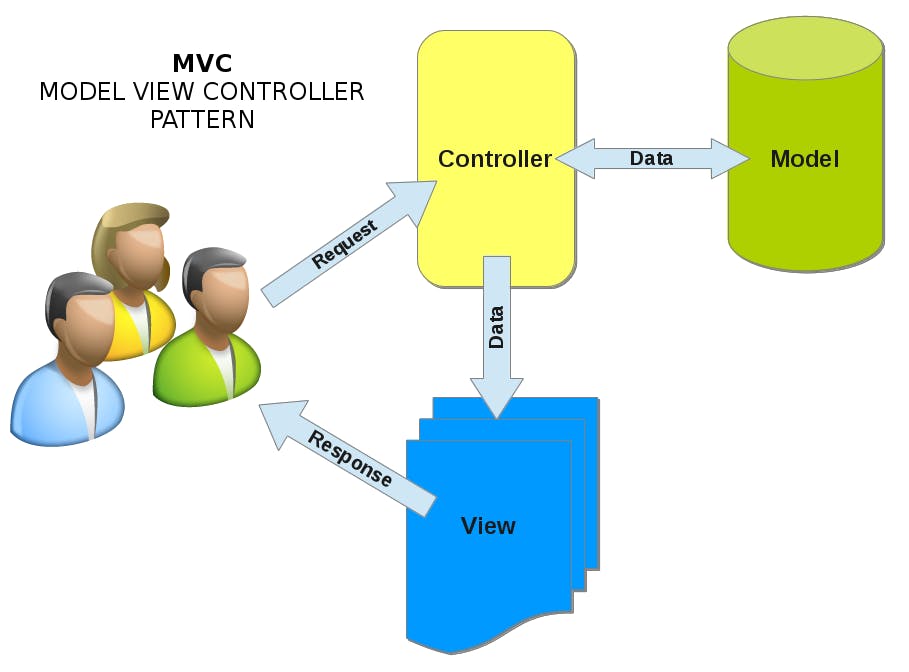
Let’s start with a diagram:

If we break down a project with MVC pattern we will see its main components are:
Model – This layer deals with data. For example, it can retrieve, change and save data to the database. It can also have logic to update the controller if its data changes. But, it contains no logic describing how to present the data to a user.
View – View represents the visualization of the data that the model contains. In a web application, everything that is displayed in the browser falls under View. It is responsible for collecting data from the model or user and presenting it, the view knows how to access the model’s data, but it does not know what this data means.
Controller – Controller acts on both model and view. It controls the data flow and interaction between view and model and keeps them separate.
What is MVT?
MVT stands for Model-View-Templates. MVT is another design pattern similar to MVC. It is a collection of three essential components Model, View, and Template. These three layers are responsible for different things, and we use them independently. Django is a popular web development framework that uses the MVT design pattern.
Workflow of an MVT Architecture
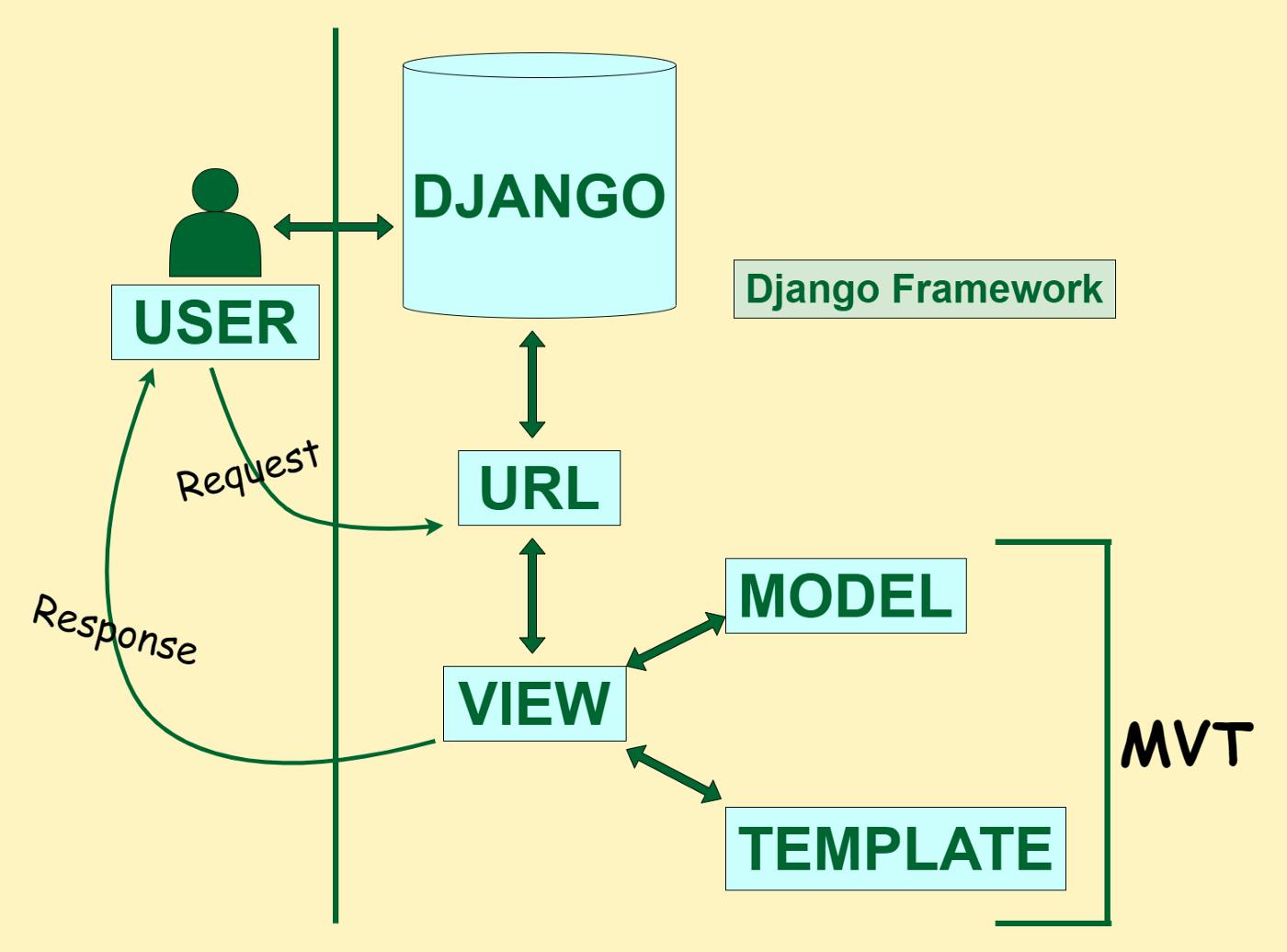
Let’s start with a diagram:

If we break down a project with MVT pattern we will see its main components are:
- Model – A model is basically a database table , it manages the data and is represented by a database.
- View – In MVT design pattern, the View is decides what data should be displayed. The View receives HTTP requests and sends HTTP responses. A view interacts with a model and template to complete a response.
- Template – The Template is basically the front-end layer and the dynamic HTML component of a Django application. Templates are used to specify a structure for an output. Data can be populated in a template using placeholders. It defines how the data is presented.
How dose Django work ?
If you navigate a Django project you will see that the main components of it is the URL-patterns , Views , Models ,Templates.
The Models.py is created firstly , then a Views.py is generated and connected with both of Models.py and template.html where template.html is the part that response of the front-end , at the end the Views.py is used in the urls.py to create a URL-patterns.
As a user I search for a URL pattern , the Django server will search for the corresponding view for this request. View will talk to model and template , that its already connected to, to create a complete response for the request.
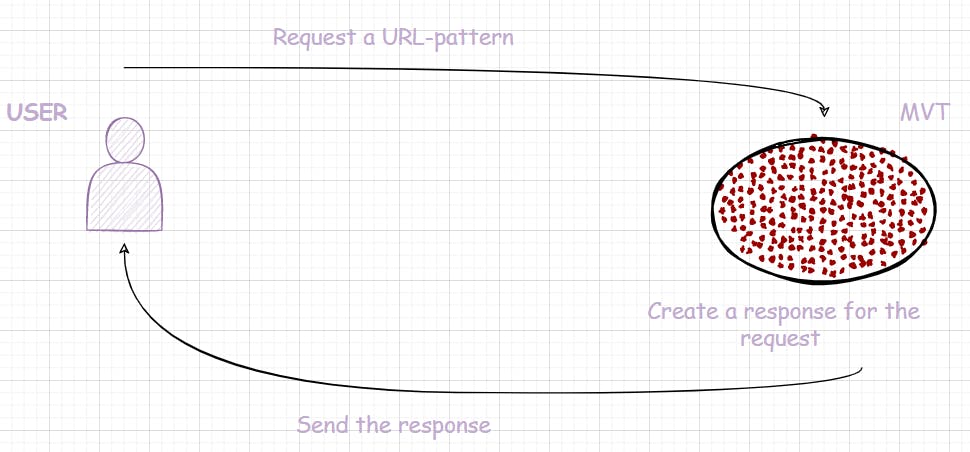
MVT simplified
 MVT simplified | Image by author
MVT simplified | Image by author
